Conversion
·
6 min
read
How Specify helps Nortal get more clients
Learn how Nortal, an agency, uses Specify to improve their value proposition and get more clients.
Nortal is a trusted strategic partner for healthcare institutions, governments, leading businesses, and Fortune 500 companies.
Can you describe your role at Nortal?
My job is head of design systems. I look after the parts and practices that define how we manage design at scale. And in terms of Nortal, I have two roles. One is with Nortal Global and trying to implement an organization-wide design system and the other role is creating a design system for a cognitive city in Saudi Arabia.
What challenges did you face as a team before using Specify?
We had two main challenges.
Firstly, we have always needed help communicating design tokens between the design system and product teams. As a result, people would use them inconsistently.
Secondly, naming tokens and aligning everyone on the same naming convention was also an issue. For example, some people would name all their surface layers logically, while others would not. Some people would have semantic color for typography. Some people also gave generalized descriptions of colors like "this is blue," "this is blue light," or "this is blue-50". It was very difficult to get any standardization.
Specify helps us standardize design tokens and get them into one place that is usable for everybody.
How does your team benefit from Specify?
The design system team that I run has benefited from Specify by being able to add it as a benefit to our proposition for our clients. We can now say that we have a design data API as part of our architecture. If we do not have code available for our clients, they can still use the design tokens we provide them in whichever format they need.
Previously, creating and generating design tokens was always a very manual process. It was something that we kept out of the proposition deliberately because it always outweighed the value or benefit that it brought to the team. So for us, it has added a layer of benefit to our proposition and helped us sell design systems and gain adoption by more technical teams.
How would you describe the impact Specify had on your team?
The impact on the people in my team, specifically working on design systems, has been absolutely fantastic. Thanks to Specify, the mindset of the whole team has evolved, and it's really changed how everybody thinks about how they approach component design and development. It has helped them get all focused and really crisp on exactly what semantic tokens to use.
Previously, we built components, and people just used styles in Figma. Now everybody has this mindset on day one. When we onboard and train new team members, we introduce them to our Figma libraries containing design tokens, components, and patterns. The design tokens are equally, if not more, important than the actual components. And then people are starting to get into that way of thinking and working with all our design tokens: colors, measurement, and radii tokens.
"Thanks to Specify, the mindset of the whole team has evolved, and it's really changed how everybody thinks about how they approach component design and development."
Andrew Smith, Head of Design Systems and Product Consultant, Nortal
How do you use Specify?
So we use Specify in three ways for our design systems team:
1. Automatic sync from design to code
We use it to sync design tokens across all the design systems we work on. We have pipelines that sync all our design decisions from Figma to all our component libraries on GitHub. Specify facilitates that whole process for us. It means that the team can then get on with building scaffolded components that inherit their styles from a variable file. So for us, it's really sped up our workflow, and the fact that we no longer have to manually go into any of those code bases and update tokens individually. We can now do that on mass.
2. Better alignment with consumers of our design systems
The second way we use it is to align product teams with our design system team. Sometimes, we use different technologies. Many product teams who use our design system have already started building in a technology we do not support. However, to align them, bring them back in, and get all of that good work they've done into our design system as code, we can give them access to Specify. We can also give them an outputted file from Specify that they can use to align on specific design decisions like measurements, colors, and text styles.
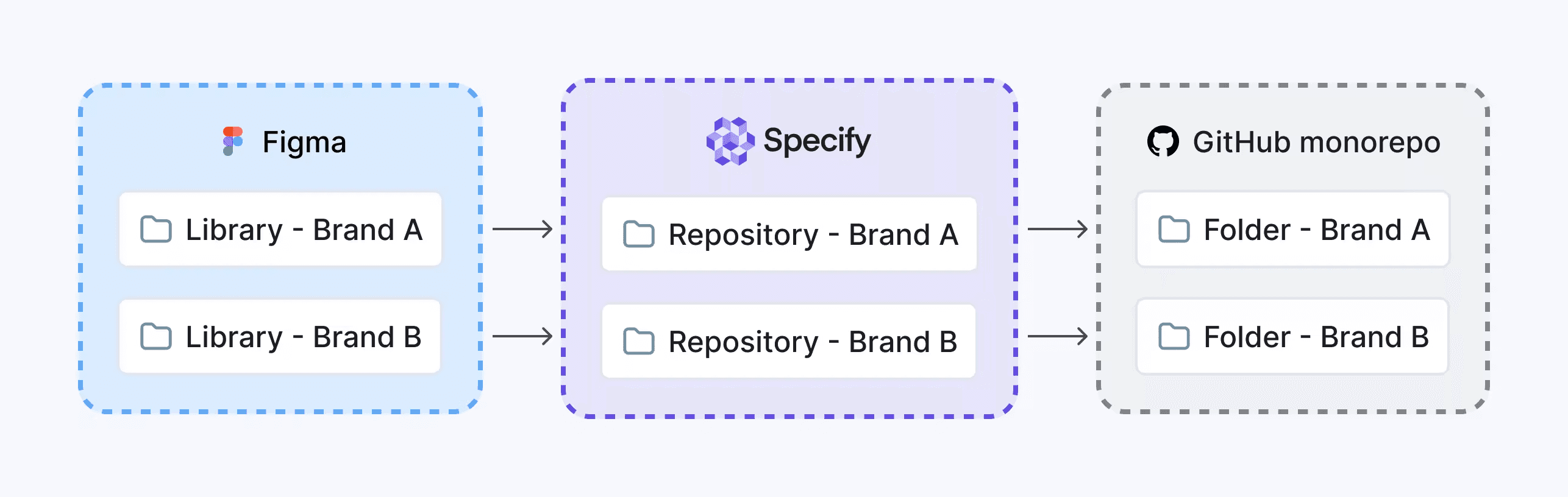
3. Multi-brand from Figma to our GitHub monorepo
The third layer for us has been the ability to fully implement monorepo and multi-brand capabilities. Every brand has its own Figma library, Specify repository, and folder in our GitHub monorepo. We can now actually switch themes from light to dark really simply. We can change entire brands so people can just design things once. Product teams can design something and swap libraries in Figma. They know design tokens from each library will automatically be available in a specified folder in the monorepo. So the component library installation. So yeah, for us, three, three layers of benefit.
In short, firstly, it helps the team simplify the architecture we use and eliminate a lot of manual process. Secondly, it has added a layer of benefit to our proposition that we can help gain adoption regardless of the technology our product teams build on. Finally, it's allowed us to enable a proper multi-brand functionality that we, again, manually had to do before.

How Nortal use Specify to generate design tokens for several brands from Figma to their GitHub monorepo
What made you choose Specify over others solutions?
Specify was on the shortlist. We'd looked at Amazon Style Dictionary and a few others. I was the decision maker and I took one look at the Specify website. The signup process looked straightforward and familiar to other services I'd used. It had on the front end of the website all of the features we were looking for at the time. We signed up, gave it a trial run, and we've taken baby steps with it. So for us, it was a yes. It looked like it ticked all the boxes.
Specify works well with our two languages. It's super simple on the design side, as 95% of all our design is done in Figma. It was easy for us to set up a library file that syncs with Specify. Super simple. We didn't have to change much about how we worked in Figma either, which was good. So it became sticky after the first try for us.

