Templates
·
4 min
read
How Specify helps Pelostudio start new projects
Learn how Pelostudio uses Specify to start new projects more rapidly and how Specify improved their workflow.
Pelostudio is helping startups and scale-ups to grow their brand and their product. From product to design & developing branded websites, we partner up with our clients as their own remote design team.
In this post, Alexis (Lead Frontend Developer) and Clémence (Lead Product Designer) share why and how their team benefits from Specify.
What challenges did you face as a team before using Specify?
Alexis
On the engineering side, we had issues gathering and creating all the styles for every new projects. Seeking them in Figma, creating them in CSS, getting the right font files and converting them from ttf to woff/woff2. We used to do everything manually which was obviously error-prone and time consuming.
Clémence
Before using Specify, our Figma files were a bit messy. We didn't use styles in Figma even if we knew about the potential impact it had on developers during handoff.
How does your team benefit from Specify?
Alexis
Configuring a new project used to take a whole day. Now it's a 1 or 2 hour process. From now on, we start all our new projects with Specify which gives our team more time to focus on what really matters: specific work for our clients.
Clémence
Our team feels more confident working with developers. Specify improved the way we work as a design team. It brought us discipline and we're more autonomous as well. We defined best practices to organize ourselves in Figma and be more efficient. Specify was flexible enough to let us organize ourselves the way we wanted without getting in the way.
How would you describe the impact Specify had on your team?
Alexis
Efficiency. That's all.
Clémence
Autonomy for the whole team. At the beginning Alexis and I were both referent on Specify. But now the whole team is comfortable with it it gives us autonomy especially when we start new projects. As designers we have more flexibility to iterate on our UIs and developers can work on things that have more value for our clients than manually updating colors or other types of design tokens. Specify is now part of the stack we use for every project like FontAwesome or GSAP. When we sell recurring development benefits to our clients we explain them they'll be charged for things like hosting, GSAP and also Specify.
How do you use Specify?

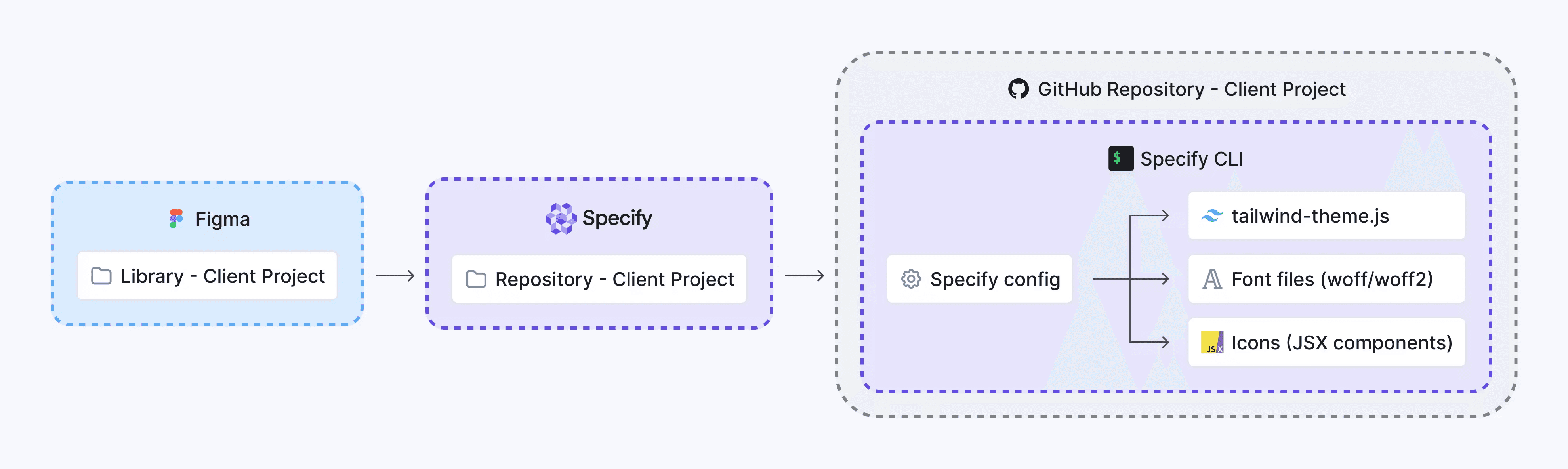
How Pelo Studio use Specify to generate their Tailwind theme and their assets thanks to the Specify CLI for each client project.
Alexis
We use the Specify CLI in our local git repositories. At first, we were generating design tokens as CSS Modules but we migrated to Tailwind. As Specify can generate Tailwind theme, this migration went easy as ABC. We also get font files and icons as JSX files.
Clémence
For every project we start by creating a new project in Specify, we connect our Figma files, and get design tokens from local styles. Then, we can just focus on the work that is specific for our client without spending time noticing developers about potential updates. We use colors, text styles, icons, and gradients.
What made you choose Specify over other solutions?
Alexis
Well one day, while I was still in my bed I wondered if there's was a way to sync design tokens from Figma to code. I was tired of manually copying them in code over and over. One of my coworker suggested we use Specify. We took a look at it and decided we'd be better off using a dedicated tool instead of creating our own we'd have to maintain.
I also didn't look to other solutions than Specify. Thanks to your documentation and your open source parsers, I was able to setup a working design tokens pipeline in just a couple of hours. Following this, I never felt the need of something else.
Clémence
I did try several Figma plugins but none of them were really convincing.

