Specify for designers
Sync design tokens at scale with confidence – automatically


















Why use Specify?
Get rid of scattered design data
Improve collaboration
Speed up your time to market
Avoid miscommunication
Improve shared vocabulary used on your team
Unify the branding on all platforms you are designing
How can Specify help you?
Continuous Delivery of design data
Continuous Delivery of design data
Continuous Delivery of design data
Specify automates your design system workflows.
Specify automates your design system workflows.
Specify automates your design system workflows.
Automated syncing
Always up-to-date design tokens
Generate code for any platform
Keep being creative!
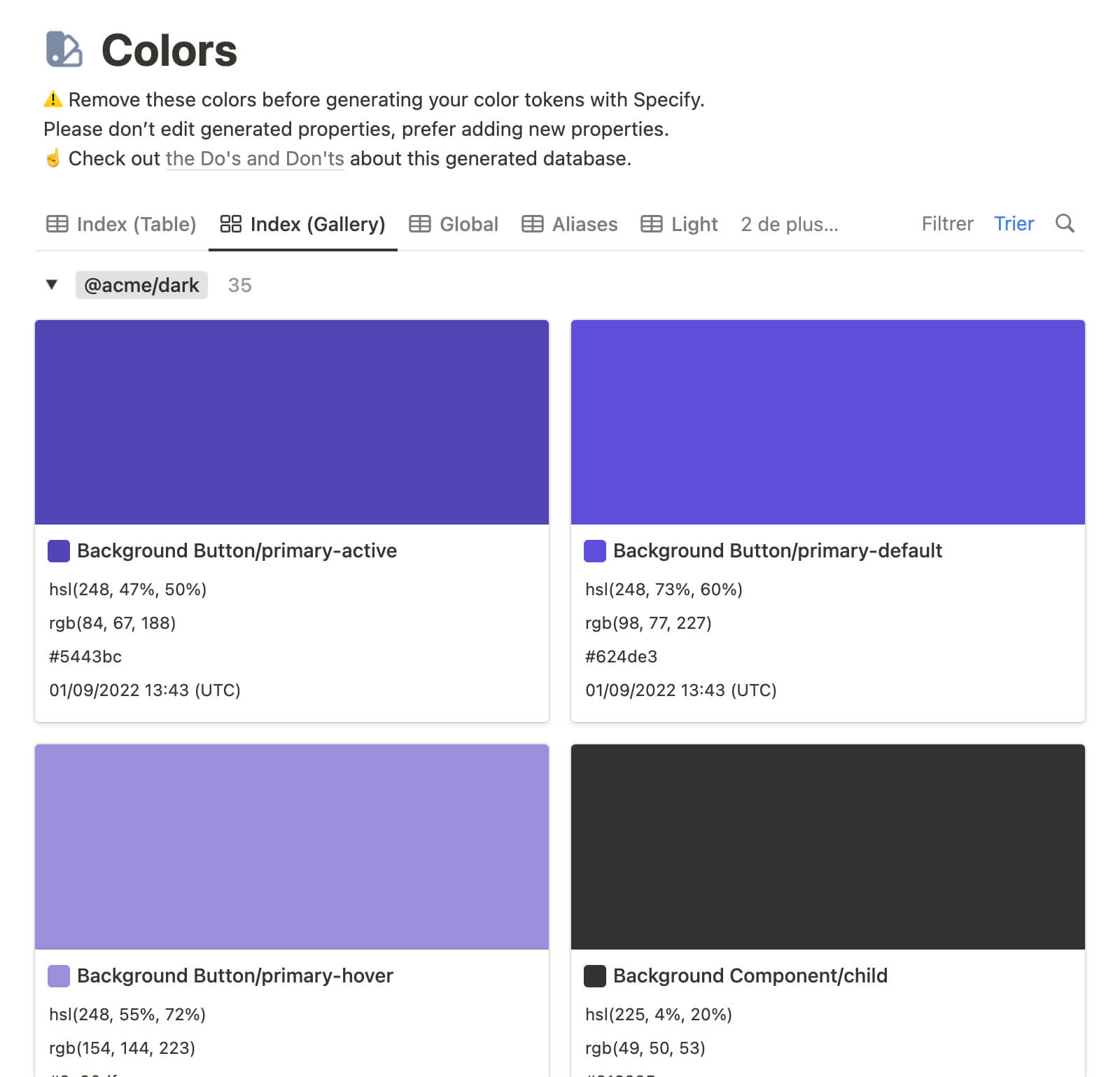
Tokens
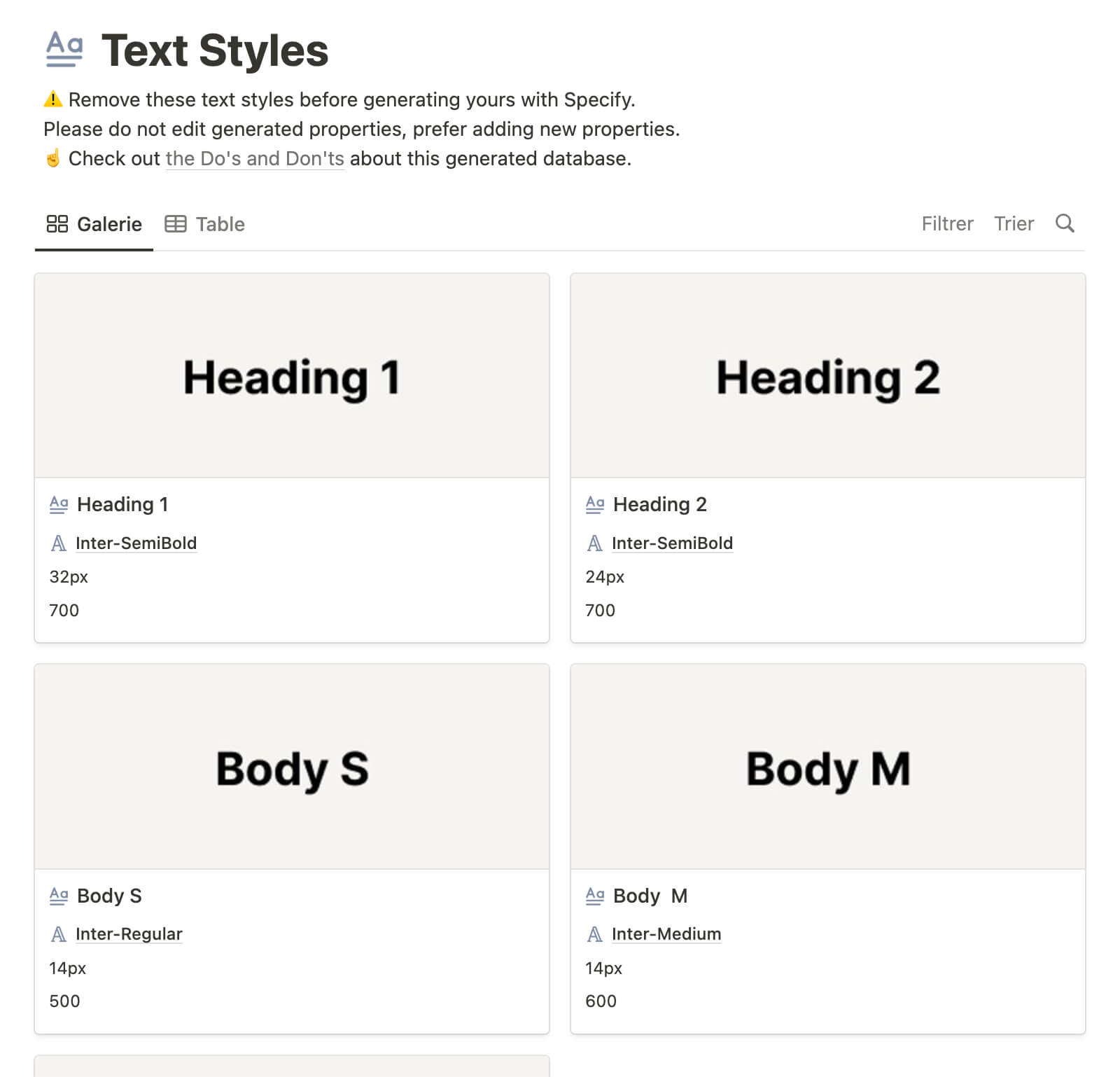
H1
Heading 1
H2
Heading 2
tokens.json
[
{
"name": "primary",
"value": {
"a": 1,
"b": 255,
"g": 189,
"r": 198
},
"type": "color"
},
{
"name": "base-space-01",
"value": {
"unit": "px",
"measure": 4
},
"type": "measurement"
},
{
"name": "body",
"value": {
"font": {
"id": "69d2d62e-4d62-45d7-b85f-5da2f9f0c0d4",
"name": "Roboto-Regular",
"value": {
"fontFamily": "Roboto",
"fontWeight": 400,
"fontPostScriptName": "Roboto-Regular"
},
"type": "font"
},
"fontSize": {
"value": {
"unit": "px",
"measure": 16
}
},
"textAlign": {
"vertical": "top",
"horizontal": "left"
},
"lineHeight": {
"value": {
"unit": "px",
"measure": 20
}
},
"fontVariant": ["small-caps"]
},
"type": "textStyle"
}
]






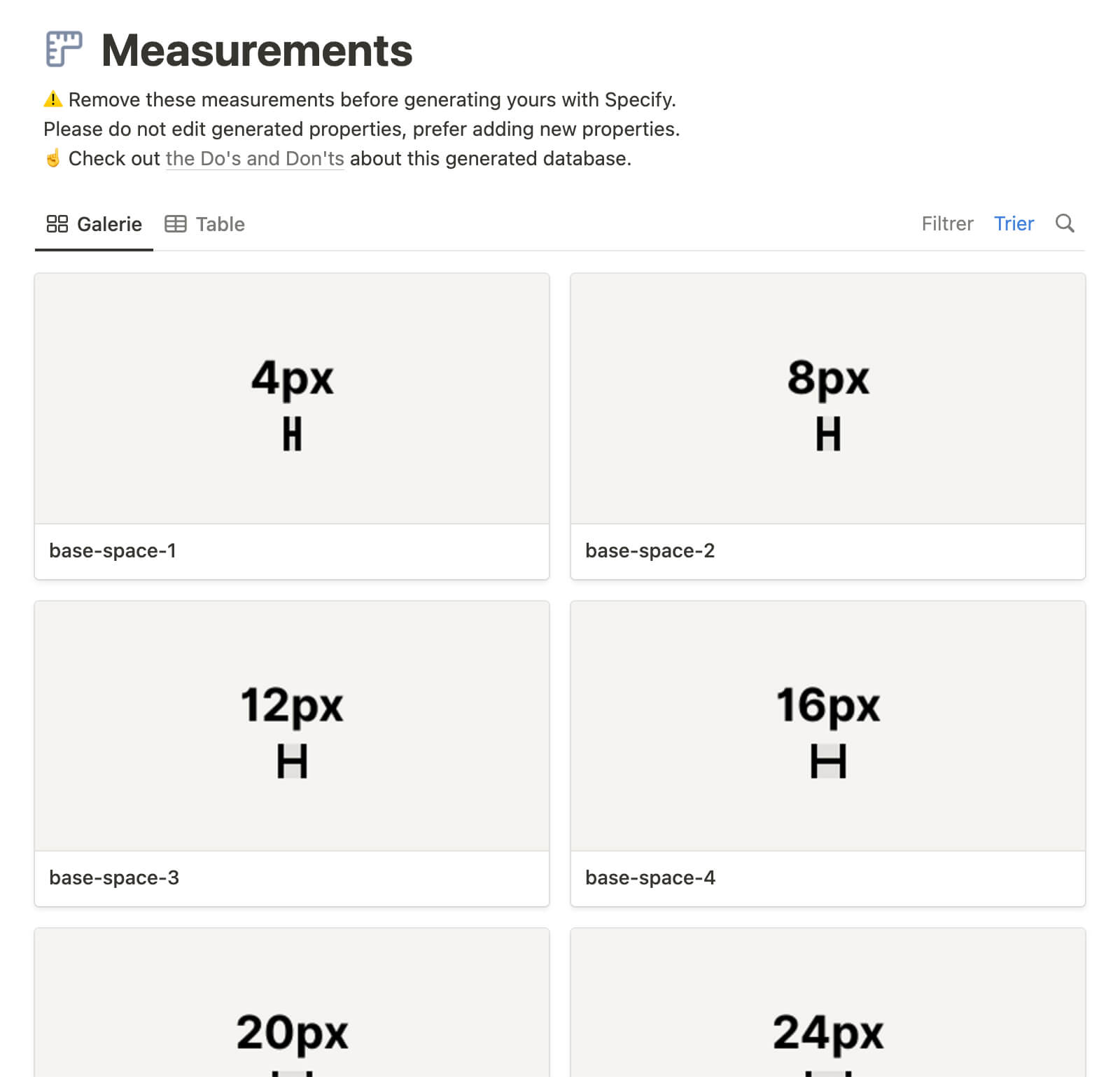
Design tokens and assets
Specify doesn’t only handle design tokens, but assets as well.



50+ design token types



Icons, images, fonts



Automatically transformed
into any format



Customized and automated
assets optimization
Sync from many sources
Sync from many sources
Sync from many sources
Keep track of the latest updates, and create a single source of truth for your entire design system.
Keep track of the latest updates, and create a single source of truth for your entire design system.
Keep track of the latest updates, and create a single source of truth for your entire design system.
Upload from Figma Variables, Styles and Tokens Studio
All in one repository
Sync from multiple libraries into one repository
No delays, instant syncing
Get started in seconds
Get started in seconds
Get started in seconds
Specify’s UX is made for easy implementation.
Specify’s UX is made for easy implementation.
Specify’s UX is made for easy implementation.
Simple walk-through implementation
Documentation
Figma widget for in-app syncing
Instant email notifications of changes
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Roy Van Rooijen
Product designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Jeremy Dahan
Design System Designer
"Specify brought us confidence and ease of mind. Before, we used to be cautious and hesitant before updating our design tokens. We're now confident about updating a token, rolling back to a previous version, or even trying new ones."
Hugo Leloup
Senior Product & System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Roy Van Rooijen
Product designer
"QA used to take a lot of time between deploying in different environments, checking names and values, and deploying in production. Now we can use this time for other tasks with more business value and are more enjoyable."
Jeremy Dahan
Design System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Hugo Leloup
Senior Product Designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Roy Van Rooijen
Product designer
"QA used to take a lot of time between deploying in different environments, checking names and values, and deploying in production. Now we can use this time for other tasks with more business value and are more enjoyable."
Jeremy Dahan
Design System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Hugo Leloup
Senior Product Designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Roy Van Rooijen
Product designer
"QA used to take a lot of time between deploying in different environments, checking names and values, and deploying in production. Now we can use this time for other tasks with more business value and are more enjoyable."
Jeremy Dahan
Design System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Hugo Leloup
Senior Product Designer
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work.”
Roy Van Rooijen
Product designer
"QA used to take a lot of time between deploying in different environments, checking names and values, and deploying in production. Now we can use this time for other tasks with more business value and are more enjoyable."
Jeremy Dahan
Design System Designer
“Manual handover and maintenance were our main pain points when our design system team kicked off. We were looking for a solution to safely streamline our token handoff from design to engineering.”
Hugo Leloup
Senior Product Designer