Getting Started
·
6 min
read
How to sync design tokens from Figma to React Native
Learn how to collect design data from Figma to Specify and pull them in your project as a theme compatible with React Native.
At Specify, we want to help you work better as a product team. As a developer, one of your jobs is to implement design tokens in your codebase. And let's face it, manually updating design data is cumbersome.
Specify helps you collect design data from Figma and distribute it in the right format, in the right project, at the right time, and to top it all: automatically.
Let's see how to synchronize design tokens and assets from Figma to a React Native project.
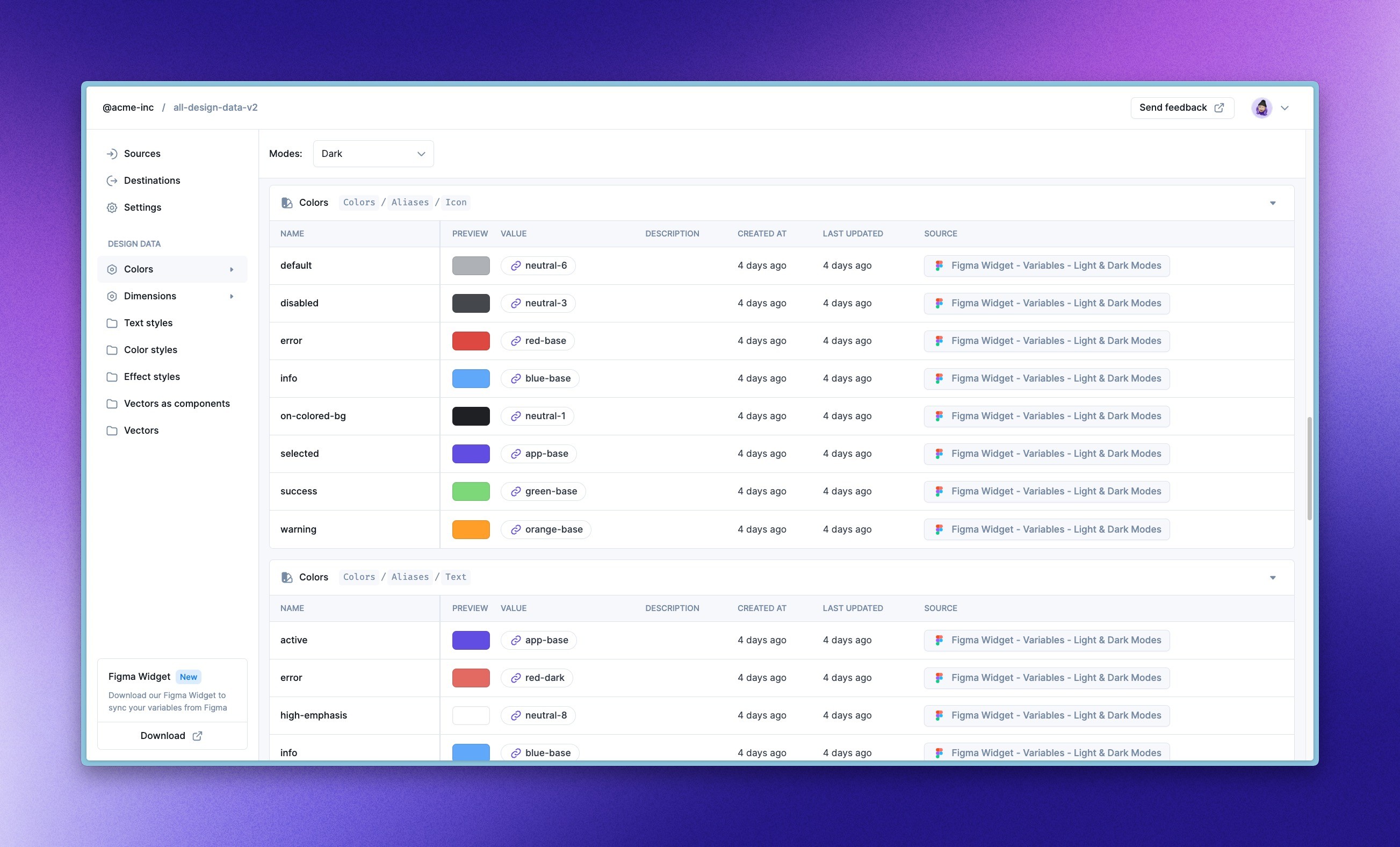
We will pull design data from the following Specify repository:

The Specify repository we'll pull our design data from.
We will generate the following files:
Prerequisites
Before anything else, please make sure you have:
created a Specify account
collected design data from Figma to a Specify repository
The Specify API
Specify is a Design API.
You can pull design data from Specify through:
The Specify REST API
The Specify CLI
The Specify SDK
Our native GitHub application
Using the CLI
The Specify CLI helps you get design tokens and assets from Specify right from the terminal or even in a CI/CD pipeline.
Installation
First of all, let's install the Specify CLI: yarn global add @specifyapp/cli.
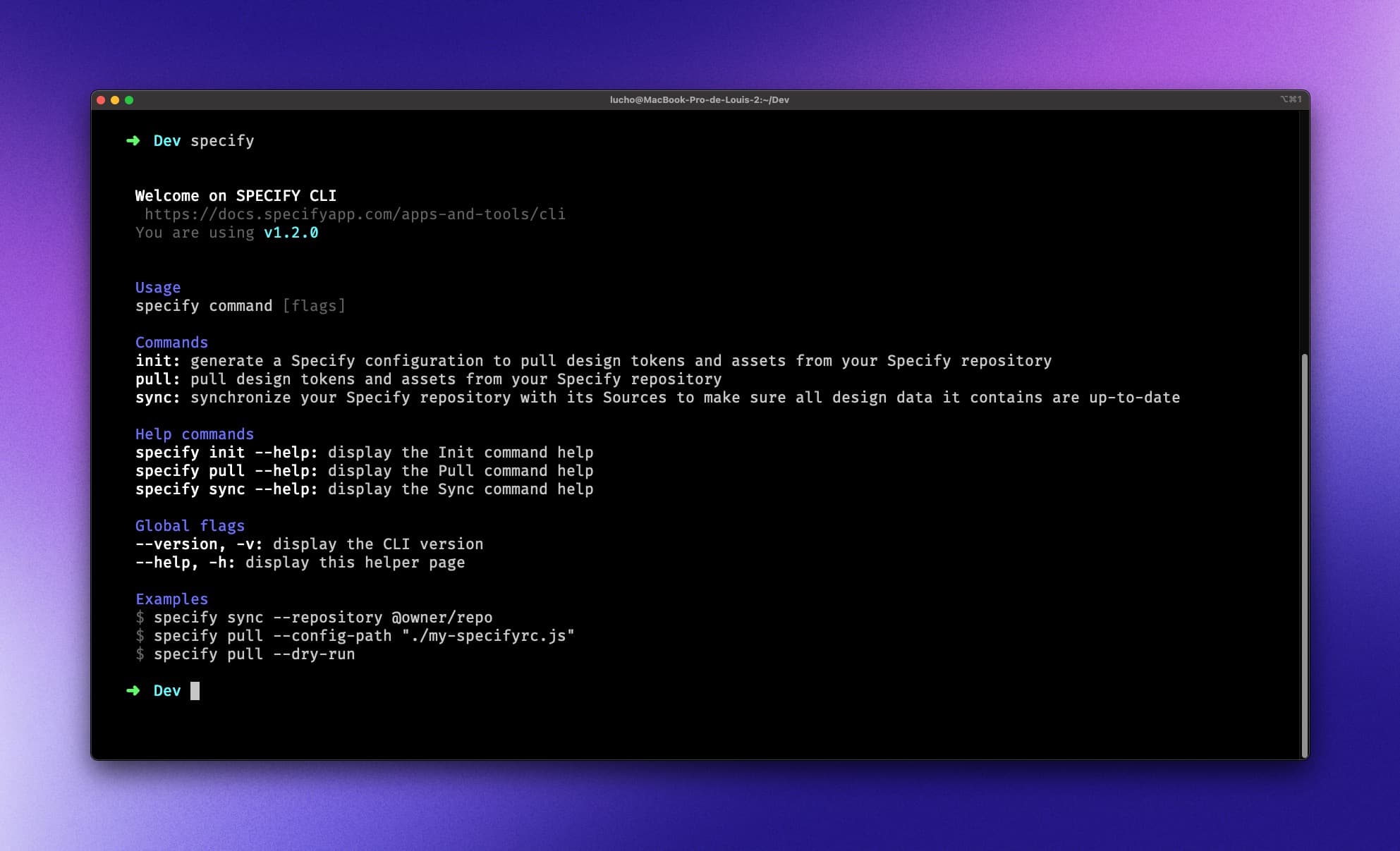
Once the Specify CLI is installed, run the specify command. You should get the following menu:

Specify CLI menu
Configuration
Specify is flexible. It was designed to adapt to your needs and not the other way around. However you must configure Specify to get design tokens and assets that fit your needs.
We want:
our design tokens to be pulled and transformed as a theme compatible with React Native
our icons and our font files to be pulled, converted and optimized
First, let's create a .specifyrc.json Specify configuration inside our project folder.
Instead of writing our configuration manually, let's use our Configuration Template for React Native.
Finalizing the configuration
Our configuration is almost done but we still need to change a couple of things:
We must set the Specify
repositorywe're pulling design data from. In our case we're pulling design data from theall-design-data-v2repository created in the@acme-incorganization.We must generate a new personal access token and set it in the
personalAccessTokenproperty
Need help to generate your personal access token? Check this article.
Our final configuration is:
This configuration is now ready to be executed.
Let's run it by executing: specify pull.
The pull command helps you pull design data from the Specify repository you set in the repository property of your configuration. It tells Specify to read and execute your configuration and so it can generate design tokens and assets in your project.
Using the GitHub app
The Specify GitHub app helps you distribute your design tokens and assets from your Specify repository to your GitHub repositories. Every change detected in your Specify repository creates a Pull Request in your GitHub repositories.
How to do this:
Head over to your Specify repository you want to pull design data from
Go to your repository Destinations page
Create a Destination
Select GitHub repository
Select your GitHub account and your GitHub repository
Set the path and the name of your configuration file
Create the Pull Request
Update the configuration file on GitHub with the React Native template for GitHub
Merge the Pull Request on GitHub
A new Pull Request containing your React Native theme and your JSX components is created 🎉
Let's sum things up
We've learned how to synchronize our design tokens and assets from Figma to our project.
We've used the React Native Configuration Template in two ways:
with the Specify CLI to pull design data in a local directory
with the Specify GitHub app to pull design data in our GitHub repository
