Changelog
Find out about Specify latest product changes.
Dec 12, 2023
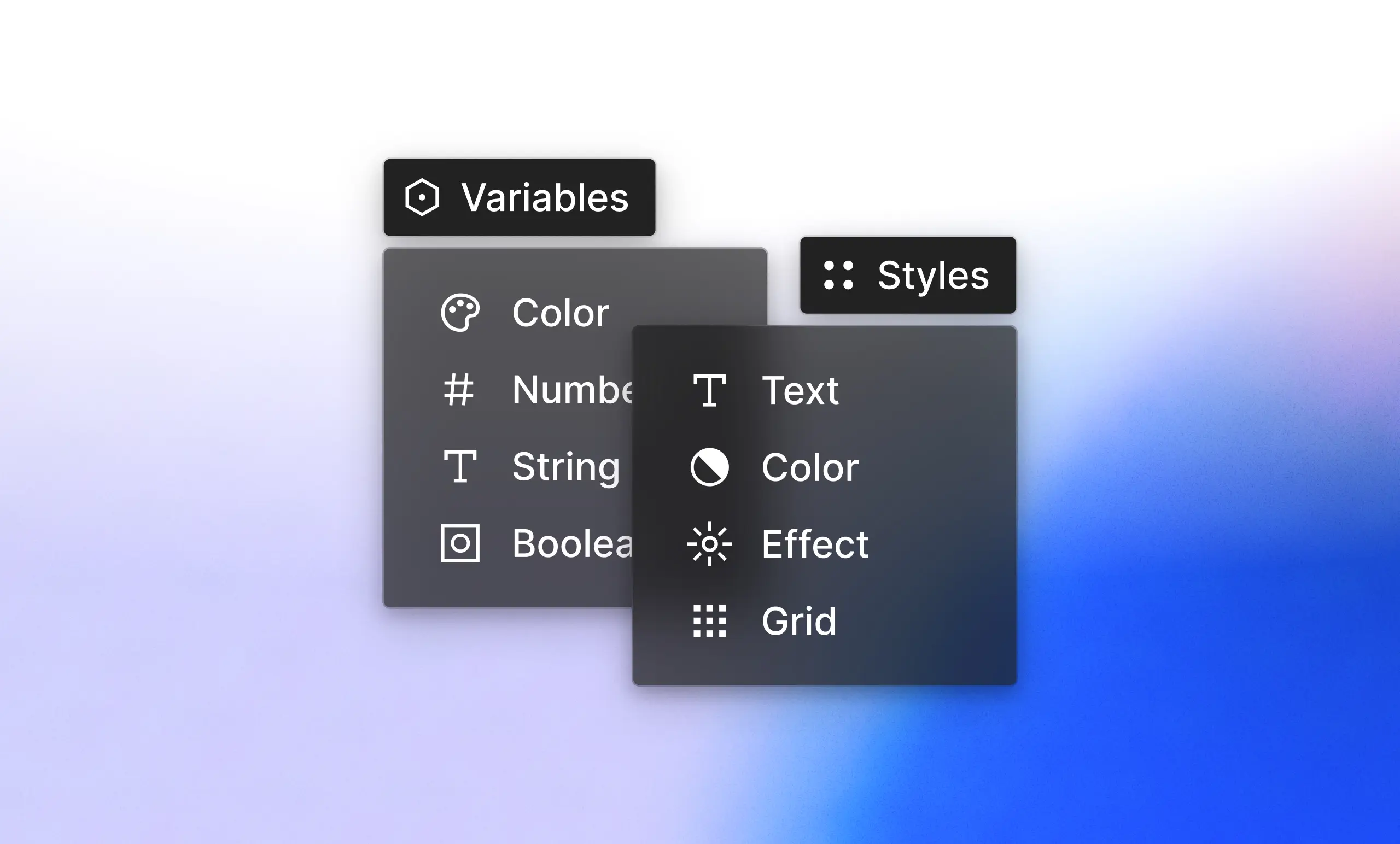
Figma Styles in Advanced repositories
Do you want to keep using Figma Styles alongside Figma Variables? We’ve got you covered. From now on, you can collect Figma Styles, Figma Variables, and tokens from Tokens Studio inside the same Advanced repository. Thanks to our Widget, you can choose to synchronize either Styles, Variables, or both.
Even better, if your Styles are connected to Variables in Figma they will appear as aliases in Specify!
Make sure to update your Widget to get the latest features!
Learn how to update the widget ↗︎
GitHub monorepo compatibility

With our new GitHub destination update, you can now distribute your tokens into GitHub by using multiple configuration files in one GitHub Repository.
This means that you can have:
Multiple Specify Advanced repositories synchronizing into a GitHub monorepo.
One Specify Classic repositories with multiple Advanced repositories synchronizing into a GitHub monorepo.
☝️ Note that you can’t have multiple Classic repositories synchronizing to one GitHub repository. This feature is dedicated to our new Advanced repositories compatible with our Specify Design Token Format.
Fixes and Improvements
Advanced repositories: You can now check any warning or error directly into your Sources. It will be easier to understand what might not yet be compatible with our Specify Design Token Format (SDTF).
Advanced repositories: Display groups in the repository sidebar: you can now see all your groups and design tokens if you collected them from Tokens Studio.
Advanced repositories: Improve the display of shadows and gradients in the token table.
Advanced repositories: Support maths coming from Tokens Studio design tokens.
Parser (Advanced version) select-modes: filter your output by modes is now possible
Parser (Advanced version) to-css-custom-properties: added text styles support
Parser (Classic version) to-css-custom-properties: use postScriptName as CSS Variable name for font tokens
Parser (Classic version) to-tailwind: Add option to use CSS variables in tailwind
Parser (Classic version) to-CSS-custom-properties: Support text styles
New features are out of the beta!
Our new Advanced repositories are no longer in a private beta! You can now collect all design tokens from Figma Variables or Tokens Studio to get the most out of aliases, modes, and collections.